Technology changes rapidly and website design trends are no exception. Website design elements and features that were once modern and innovative may have become boring, cliché, and irrelevant in recent years. Here, our prestigious website creation forum Metaconex will share the hottest web design trends for 2023 in the article below.
From here, you can keep your website on top of cutting-edge web design trends that can help your business stand out in the crowded cyberspace.
1. Experimental web navigation
This type of navigation often breaks with traditional navigation styles. They are usually designed with a lot of animations. Categories within the website move in a more creative direction, creating visuals and guiding users to navigate the site in a particular way. This type of navigation is also known as portfolio navigation, as this type of navigation is used most often on portfolio sites by designers, where they are free to be creative.

Take Kim Kneipp's portfolio website as an example. When you click the Menu button in the right corner of the home page, a menu will slide from the bottom of the screen that looks like the table of contents in a book. On the right side of your screen, projects are numbered and categorized by type and color.
2. Scroll effects
The scroll effect is one of the most trending web design elements this year. The more scrolling, the more novel genres of animation appear. As a result, the scrolling effect creates a more dynamic web experience that excites visitors and encourages them to keep scrolling and stay on your site longer.
3. Drag interaction
Interacting with a website with mouse clicks is no longer the only option for users. With web design trends 2023, professional website creation platforms like Metaconex will give you a way to create drag interactions.
That means the drag interaction that Metaconex designed will allow visitors to pick up and move objects across the screen. The scrolling speed of web animations and categories is based on drag speed to help users feel like they are in control of these effects. Therefore, users will have control over their experience on your site. What a great site experience!

See Robin Mastromarino's portfolio page as an excellent example. In addition to clicking the homepage slider controls, you can drag and drop different slides to browse through his featured projects.
4. The Y2K aesthetic
In recent years, the Y2K aesthetic from the 2000s has been re-applied in many fields: fashion, music, and interior design. This prevailing trend is also widely applied in website design.
When designing a website in the style of the 2000s, you can incorporate specific elements of Y2K design, such as: using classic typography, fonts, and custom pixel or cursor images. Fonts used in web design in the Y2K era are usually Sans Serif or Monospaced. There are some great resources for getting inspiration from the Y2K Internet. Use the Internet Archive's Wayback Machine to study real website designs from the era, or follow the evolution of a particular website's design over the decades.
For a wider selection, the Web Design Museum displays screenshots of iconic designs from the late 1990s and early 2000s. A vintage Y2K-era website might look like FanFiction.net circa 2001, with lots of white space and small image icons.

5. Unique pointer
Y2K is a really interesting time in pointer graphics history. You may remember changing your cursor to funny animals and objects like: a cat, a smiley face, or a clock. In 2023, custom cursors appearing more frequently on websites will be considered a plus. Cursors can use original images as icons, or they can use animations to create interactive experiences.
A great example of this trend is Mackenzie Child's interactive custom cursor on the Mac, a classic styled website template. Mackenzie's two pointers, a classic arrow and an index finger for links, feature cartoon faces that perfectly match the other elements of his design.
6. Custom Fonts
The trend of adopting custom fonts and handwriting is also seen as the next evolution of this trend in 2023. More and more designers create custom typography or typefaces for personal or client projects as a way to stand out. There are many ways to approach this trend, depending on the effect you are trying to create and your level of experience with illustration and typography techniques.
Font generation tools like BitFontMaker, FontStruct, and Calligraphr give you different ways to build, download, and use your original fonts. If you are inexperienced with typography and illustration techniques, the graphic specialist Metaconex is always ready to help with your website concept.
If you have some skills with digital illustration tools, you can create custom, textual graphics. You can also digitize the artwork you've created with pencils, pens, paints, or almost any other medium.

Check out website design ideas with colorful hand-drawn lettering from Leandro Assis. Leandro Assis, a Brazilian typography artist who creates bright and playful fonts influenced by animation and illustration. Flat color blocks, curves and black outlines were added by Leandro Assist, making his text stand out
7. Dimensional illustrations
Illustrations for creating virtual worlds are becoming fashionable. Existing websites are starting to add multi-dimensional images in a more engaging way, creating a full-page effect. From there, projects and websites will easily stand out from the crowd. In 2023, the popularity of 3D illustrations in web design is beyond doubt. Combining 3D illustrations with parallax scrolling makes your website even more engaging.
Metaverse is the idea that the visual language of your website becomes a virtual universe. Instead of creating a multi-dimensional visualization of a single 3D element or illustration on a web page, web designers apply 3D shapes to everything from illustrations, backgrounds, text, and even pointers. The site has also included Interactions and animations. From there, attract more users and make the website feel more interactive.
8. Claymorphism
Claymorphism is another great approach to increasing the authentic user experience. Because they combine 3D effects with animated human figures from hit cartoons like “Wallace & Gromit” or Coraline,” they create a playful 3D human figure. Some great examples are in Guuulp's animation library! There are a lot of people who mold clay to bring life to the page.
9. “Just for fun” animation
The “just for fun” animation is not necessarily part of the main navigation on the website, it is created to give the user an impression of how your website looks. Interactive animations "just for fun" create unique features, leaving a deep impression on users. They allow users to play with a website excitedly without distracting from the content.
An example of a successful “just for fun” Animation application is Lazarev Agency. The website designed Batumba as a mascot and animated it interactively. This character makes the agent memorable and shows off his skill in attracting potential customers in a fun way.
10. Loading animation
Don't neglect to brand the loading screen on your website. Instead of letting the loading screen be boring with three continuous blinking dots or spinning circles, why do we make it more interesting?
Web users hate waiting for pages to load. So the loading screen is considered a golden chance to convey your identity on your website through your business logo, or animation. At the same time, those vivid images also make the user's waiting no longer boring.
A good example is Antonio Segurado's website. Through the use of loading animations to introduce Antonio to the visitor, the web art succeeded in creating a simple yet pleasing effect. Likewise, Rachel Bavaresco's loading animation focuses on her animated collection of hand-drawn characters. Interesting!
11. Use more targeted notifications
The site's instructional messages feel more genuine and beneficial to the user. Notifications have the ability to improve the utility, personalization, and integration of websites and apps into consumers' lives. This year has witnessed a general trend toward more engaging digital experiences. It would be better to use notifications in more creative ways to engage users and give relevant information.
![]() 12. Viewing experience that can be personalized
12. Viewing experience that can be personalized
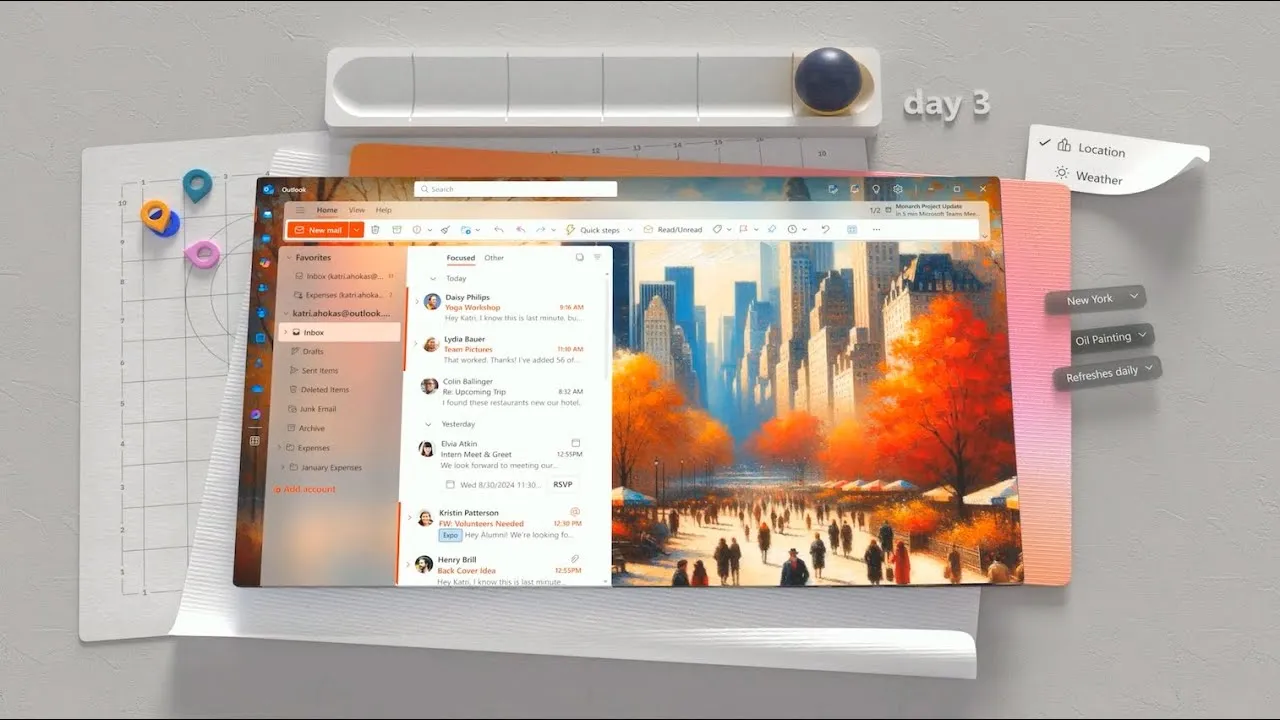
Personalization when using the website has become increasingly popular in recent years. As a result, website building platforms, such as Metaconex, now provide tools to easily allow their users to customize the features of their website experience, to meet their needs. and user preferences. For example, features like dark mode and sound that allow users to customize to their preferences, can make a website more friendly to people with different needs.
![]() 13. Cinemagraphs
13. Cinemagraphs
In addition to animations or 3D images, using short and high-quality movies, videos or GIFs is also a web design trend in 2023 that we should not ignore. Even in the most complicated layouts, cinemagraphs can assist in drawing the visitor's attention around the page.
14. Colorful gradient
Instead of using a fixed color for the background of the website, you can apply color bands that combine harmoniously with many colors for the website.
15. Layering
Images, colors, shapes, animations, and other elements don't have to be separate from your website. They can be designed by Metaconex to be stacked harmoniously and aesthetically. From there, your site doesn't need too much text, and still has depth. Here is a stylish example of singer-songwriter SIRUP.
16. Blend horizontal and vertical text
A good way to intrigue the experimenter is to mix horizontal and vertical text that defies convention.
17. Text and images overlap
Placing text and images separately on a web page is really not a good way to make an impression on users. On the contrary, it makes a lot of sense to have text and images placed on top of each other aesthetically. In addition, another benefit is saving and maximizing the space of the page.
18. Gridlines
Dividing the content on your website into a grid layout is also a popular design idea in 2024. The added benefit is that they give a sense of orderliness and are easy to understand for visitors. Your website looks easier to understand while adding a modern aesthetic that's visually interesting. On the Foundations for a Better Oregon website, grid lines are used to create a clean, futuristic-looking layout.
19. Gamification design
A website interface designed like a game is considered a great idea because it encourages users to stay on your site to interact in a fun way. Moreover, it gives visitors the experience of interacting with your content in the most unique and memorable way.
20. Pixels
Recently, the use of pixelation in fonts, icons, and images has really worked to add interest to a website.
Take the example of Attentive's Y2K-inspired holiday marketing website. They created a pixelated rainbow icon, using pixelated icons and pixelated images used for their articles. Simple shapes and pixels unify the design and give the feel of a closed vintage world when you use their website.
21. Product photography
E-commerce is increasingly booming and dominates the shopping habits of consumers. Therefore, web design trends in 2023 really focus on high-quality images of products. Also, the way to keep potential customers immersed in your website from the moment they enter is to keep your product images at the center of the website.
22. Sci-fi inspiration
Website design in sci-fi style is one of the trends that never go out of fashion. Moreover, this is also a way to make a strong impression on users at first sight, especially science fiction fans. Technological-related firms are those who take advantage of sci-fi inspiration to design their websites, as technology and science are key elements of this trend.
These are all the web design trends that are going on in 2023. Metaconex has the expertise and technology to help you create websites that keep up with these design trends. Metaconex is also ready to meet the need to create websites with Metaverse space or Web3. Of course, Metaconex doesn't encourage you to combine all of the above trends at once. Just adding a few highlights or more subtle details can dramatically improve the UX of your site, leading to a higher level of user interaction.
These are all the web design trends that are going on in 2023. Metaconex has the expertise and technology to help you create websites that keep up with these design trends. Metaconex is also ready to meet the need to create websites with Metaverse space or Web3.
Of course, Metaconex doesn't encourage you to combine all of the above trends at once. Just adding a few highlights or more subtle details can dramatically improve the UX of your site, leading to a higher level of users interaction.




-1687601261.jpg)